![Google předvádí budoucnost tabletových aplikací Material You [Gallery]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2023/05/Material-You-large-future-cover.jpg?resize=1200,628&quality=82&strip=all&ssl=1)
Po uvedení Pixel Tablet and Fold se několik vývojářských setkání na I/O 2023 zaměřilo na to, jak optimalizovat aplikace pro velké obrazovky. Na konci daného rozhovoru poskytl tým Material You malý náhled toho, co [it] měl v plánu [their] Google Apps na velké obrazovce, jako jsou tablety a skládací zařízení, v budoucnu.
náhled běhemČlánek vás řídit velké obrazovkySoustředí se na tři témata/principy z filmů „Making Material You“. Na těchto myšlenkách se „stále pracuje“ s časovým horizontem „v příštích několika letech“ a ukazují světu, kde aplikacím pro Android na tabletech a skládacích zařízeních je věnována velká pozornost a vývoj.
Expresivní
Google věří, že „velké obrazovky jsou okamžikem, který přináší odvážný výraz, který menší zařízení prostě nemohou“.
Některé příklady věcí, které můžete dělat na větší obrazovce s větším prostorem:
- „Interaktivní ikony ve spodní části prstu, postavené na fyzických ikonách.“


- „Rozšíření velikosti plátna umožňuje širší rozsah typografických výrazů a v kombinaci s variabilními fonty usnadňuje plynulé přechody mezi širokými a úzkými nebo tenkými až velmi tučnými písmeny a dynamicky se přizpůsobuje měnícím se rozvržením a panelům.“
Google ukázal příklad zpravodajské aplikace, která využívá knihovnu 3 článků a zobrazuje různé množství informací:
- „Namísto vystředění ikon v tlačítku může jejich oddálení upozornit na konkrétní akci, jako je navigace na stránce.“
- „Obrazovka s větším rozsahem výrazu – tichá, když potřebujete extra zaměření, nebo hlasitá, když chcete zvýšit hlasitost.“

Lusty
„Shape je jedním z nejikoničtějších a nejkomplexnějších aspektů vizuálního jazyka M3.“
- „Animované tvary dokážou uživatelskému rozhraní přidat emoce, pobavit se a dodat dynamiku. Mohou způsobit, že produkt bude vypadat lidštěji, živěji a atraktivněji. Tvarové přechody, zejména při změně relativní velikosti součástí nebo aplikaci jedinečného tvaru, mohou změna a hierarchie uživatelského rozhraní a přilákání Efektivně přitahuje pozornost uživatele k důležitému prvku. Tvary mohou jedinečným způsobem zvýraznit odezvy uživatelského rozhraní a poskytují živý a živý pocit.“

Osobní
Třetím principem Google naznačuje „osobnější a na míru šitá“ přizpůsobitelná uživatelská rozhraní.
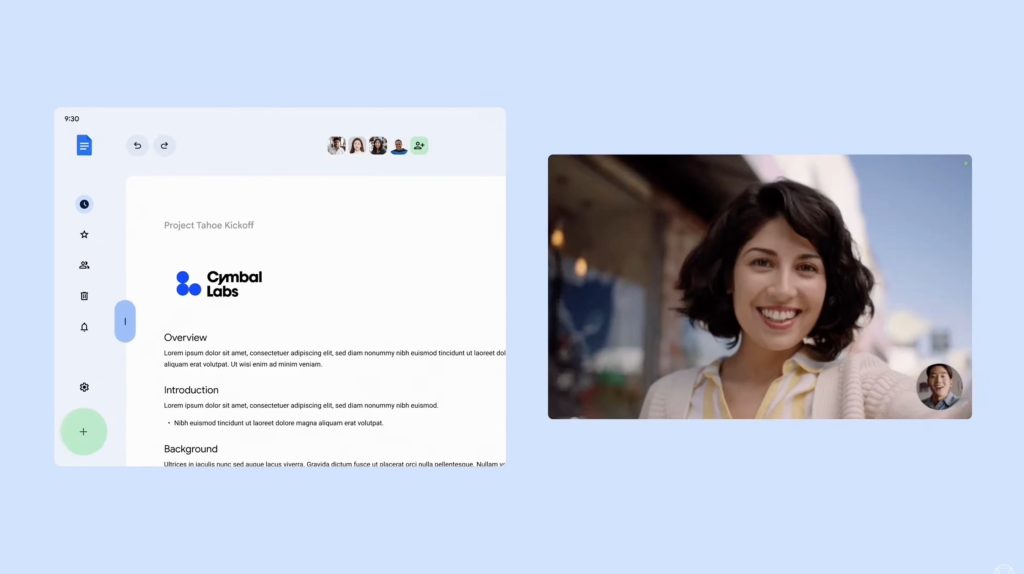
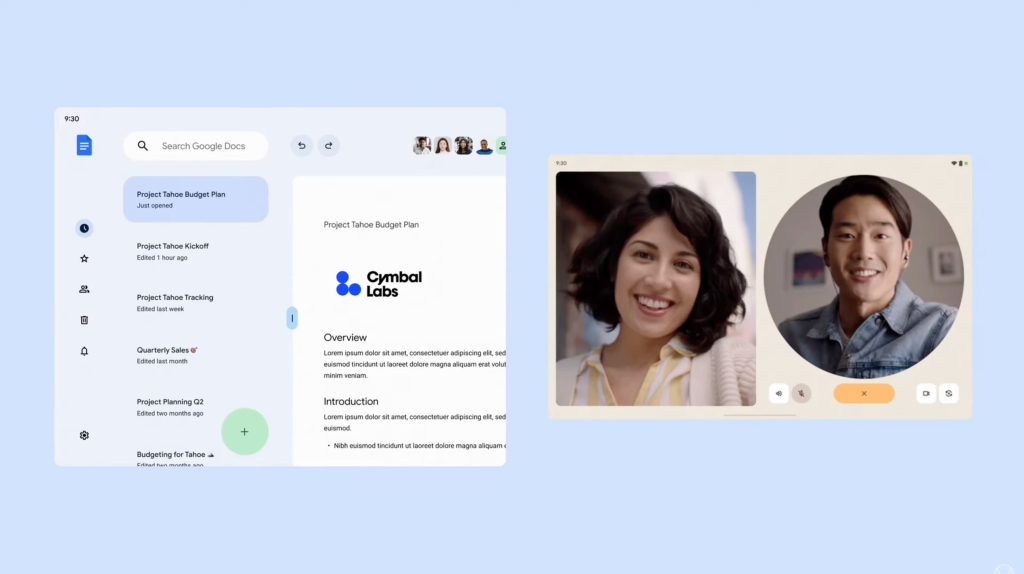
- „Rozšiřte cíle kliknutí, jako je tento v tlačítkách pro volání, a dejte jim trochu více prostoru pro oddělení jejich funkcí, upravte podokno tak, abyste vytvořili lépe zaměřený pracovní prostor, nebo přiblížili pro intimnější konverzaci s přítelem.“
Příklad Dokumentů Google, kde můžete vidět seznam dokumentů, když je jeden otevřený, bude opravdu užitečný. Příjemnou změnou je mít toto menu přetažením prstu místo tlačítka na hamburger v levém horním rohu.
Jedním ze zajímavějších příkladů je aplikace podobná Google Keep, kde posouváte panel s vaším profilovým avatarem, vyhledáváním, poznámkou/seznamem/nákresem/novou fotkou z levého okraje dolů. (Podívejte se na úžasný přechod.)
- „Flexibilní uživatelské rozhraní umožňuje uživatelům přizpůsobit si své prostředí. Zde je pohodlné umístění ovládacích prvků, kde držíte zařízení a kde píšete. A flexibilita pro uživatele při předělání uživatelského rozhraní tak, aby vyhovovalo jeho potřebám.“
FTC: K vydělávání příjmů používáme přidružené odkazy. více.

„Přátelský průkopník popkultury. Hodně padá. Sociální média geek. Obecný fanatik do kávy. Televizní nadšenec. Potížista.“